Fiji Blue Design System
Costco Travel
Deliverables: Component library, Documentation, Design Improvements, Accessibility
Platform(s): Figma, Forge
My role: UX Designer
The problem
Nearing the end of 2021, travel needs were on the rise again. With this higher demand, Costco Travel came to recognize the need for a central location of standardized components to keep their teams organized. More inconsistencies in designs, structures, and coding were being utilized and pushed onto the live site.
The problem that Costco Travel was facing was that designers and developers were using a wide variety of elements that were causing a disjointed user experience and increasing the user’s cognitive load while navigating the site. Internally, this was causing designers and developers to spend more time recreating components, rather than implementing fixes.
What is Atomic Design?
Atoms are the building blocks of function. An atomic design system takes this idea to build off of and expand from set atoms until there is a functioning molecule. Building from atoms and molecules, organisms are created. These can be composed of multiple molecules or molecules and atoms. Once the core components are created and functioning together, we reach templates and pages.
Templates being the layout and structure of molecules that create a webpage without any specifics or information. In other words, these can be used as the wireframes of the site. While pages act as representations of what the real UI would look like. These would be our high-fidelity designs.
All of these components build and function together within the design system.
Atoms >>
Molecules >>
The smallest functioning components.
- Spacing & Grids
- Color
- Typography
- Buttons
…
Multiple atoms combined to create another function.
- Input Fields
- Search Forms
- Drop Downs
- Cards
…
Organisms >>
Multiple molecules combine to create an interface section.
- Headers
- Card Lists
- Footers
- Image Galleries
…
Templates & Pages
The design is a cohesive, functioning page.
- Page wireframes
- Hi-fi content pages
We start with an atom…
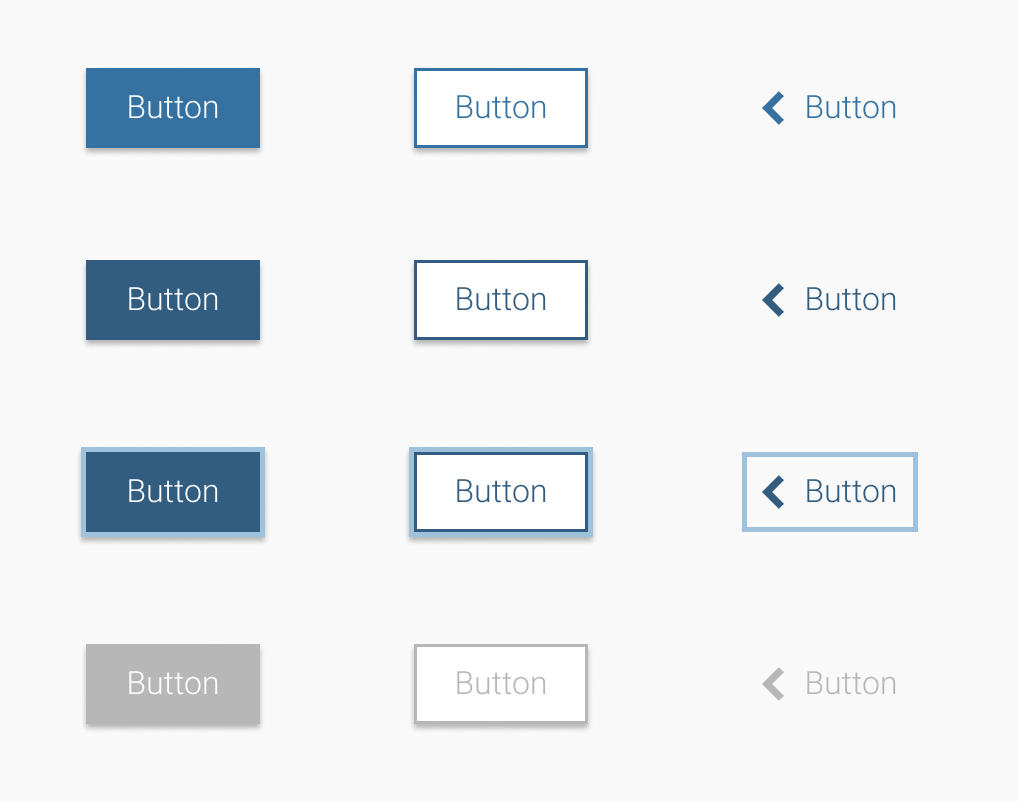
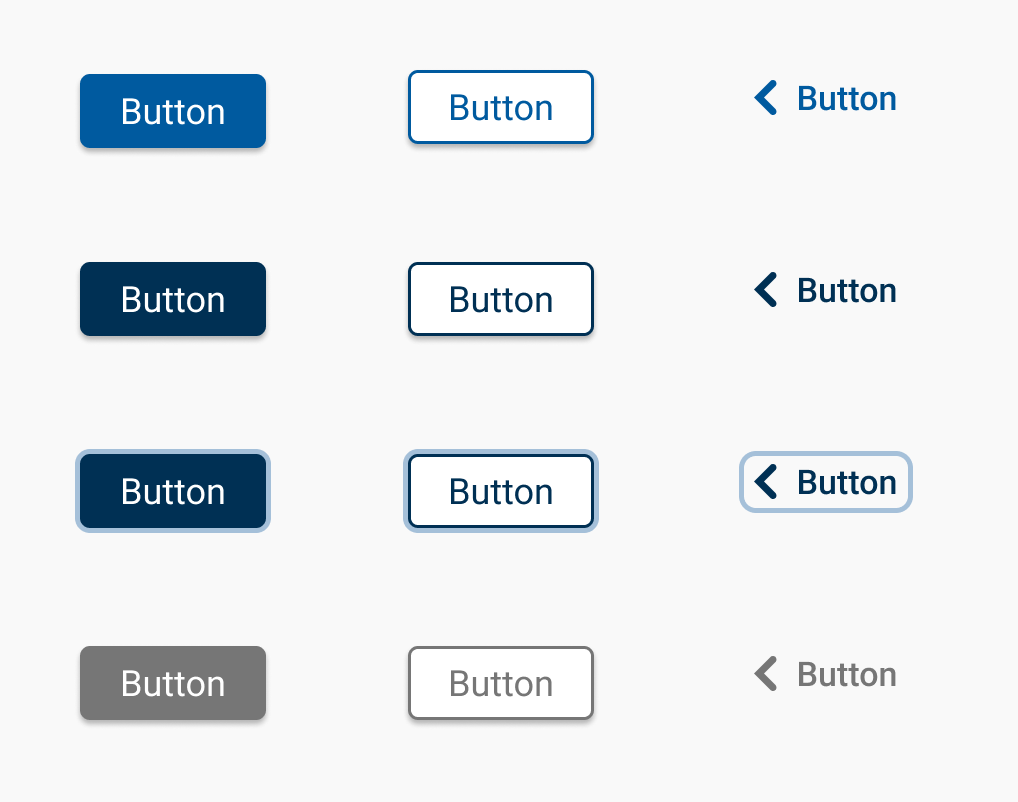
Buttons
As a travel company and a brand, Costco Travel wants to ensure users have a sense of trust and safety when booking a trip. We recommended switching their buttons from a duller grey-blue, sharp-cornered button to our more vibrant Fiji Blue color with rounded corners.
Original designs
Fiji Blue designs
… and combine components to create a molecule…
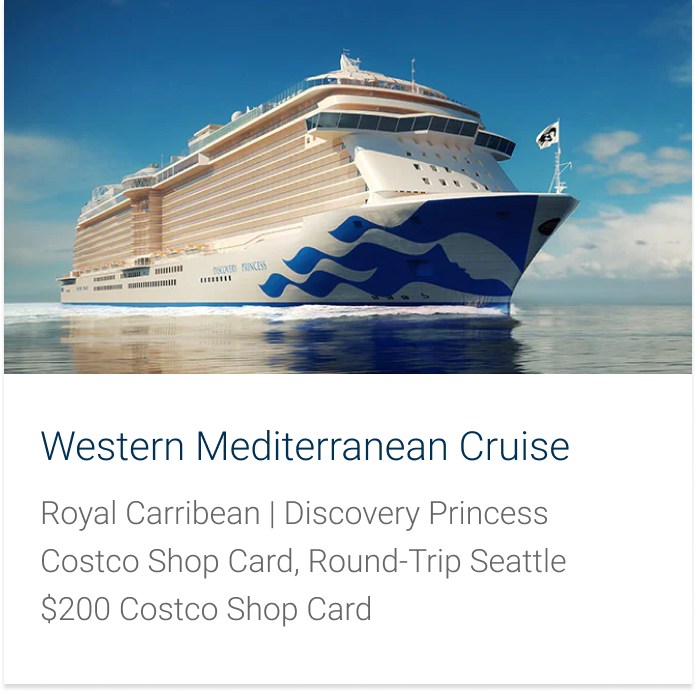
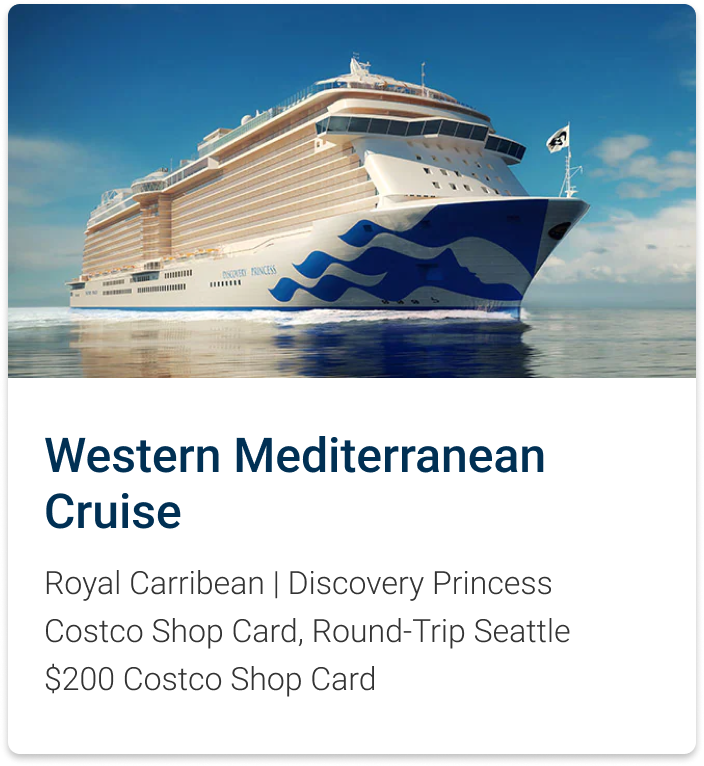
Cards
Cards are a prominent aspect of Costco Travel’s site, which makes their level of contrast and engagement even more vital. Through usability testing, we learned that many users were glossing over cards or functionalities within the cards because they didn’t stand out to them. We utilized Fiji Blue’s higher contrast color pallet, bolder more legible fonts, and more digestible shapes to solve this problem.
Original designs
Fiji Blue designs
… until we get an organism…
Card groups and overlay
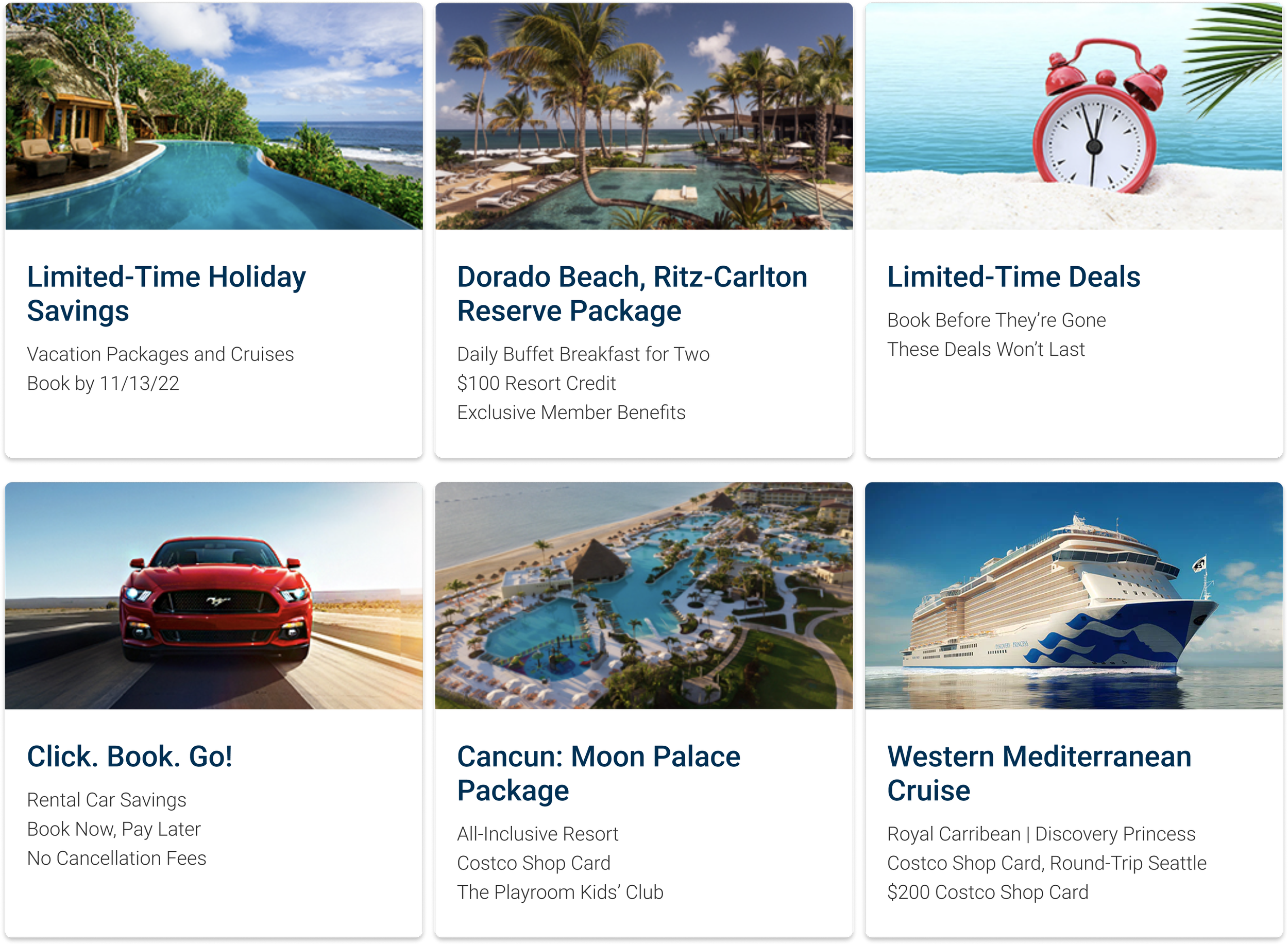
Lack of visibility and engagement becomes more apparent when you take a step back from a singular card and look at them in their card group. Card headings in the original design didn’t stand out for users as they scrolled through the page. Fiji Blue aims to bring out a bold pop of color to get you excited for traveling.
Original designs
Fiji Blue designs
… and finally, it forms a functioning page.
Home page
After combining the molecules, and then the organisms, we begin to form a page. This is an example of an aspect of Costco Travel’s home page, as sections may be removed, changed, etc.
Original designs
Fiji Blue designs
Design systems are like organisms. They are ever evolving and being expanded on.
The examples highlighted here are only a fraction of the components created for Fiji Blue. This is an ongoing design process, that is currently being updated in sections by the design team and developers. What is shown here now, may not be reflected on Costco Travel at the moment. These are glimpses and mock-ups of how changing a few key elements in components can make a drastic change in the presentation, feel, and structure of a site.